Safariの開発ツール。
Safariの、編集→設定→詳細→メニューバーに「開発」メニューを表示にチェックを入れたときのお話。
#ああ、なんかこれSafari3.1からみたいだぞ、、、。
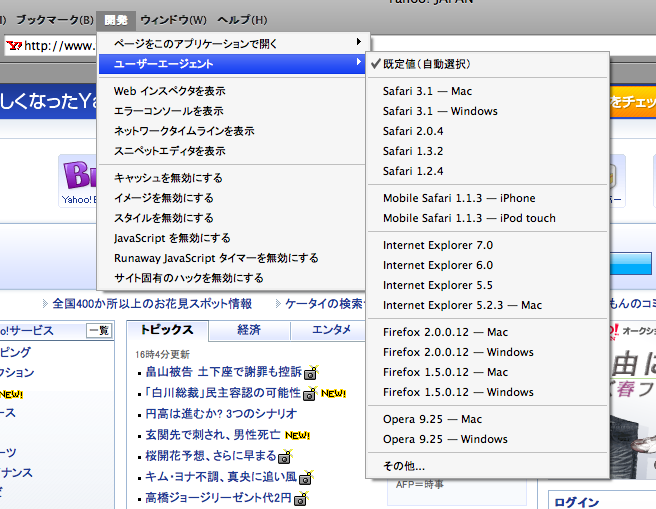
開発
- ページをこのアプリケーションで開く
- Opera9.5でいうところの、"Open With"
- ユーザエージェント(Safari/IE(Win/Mac)/Mobile Safari/Firefox/Opera9.25/その他)
- その他は自分で直接書き込める仕様。
- Web インスペクタを表示
- エラーコンソールを表示
- ネットワークタイムラインを表示
- スニペットエディタを表示
- キャッシュを無効にする
- イメージを無効にする
- スタイルを無効にする
- JavaScript を無効にする
- Runaway JavaScript タイマーを無効にする
- サイト固有のハックを無効にする
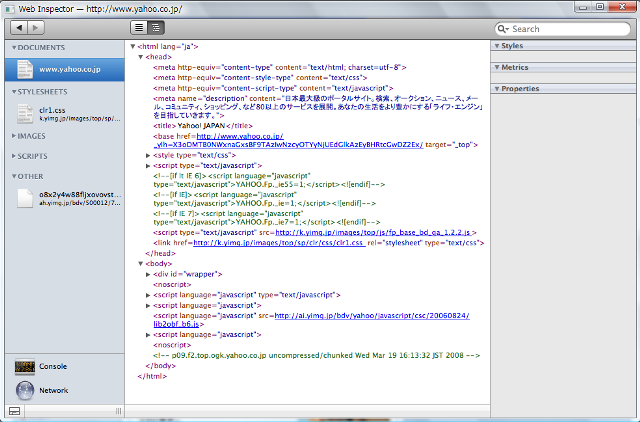
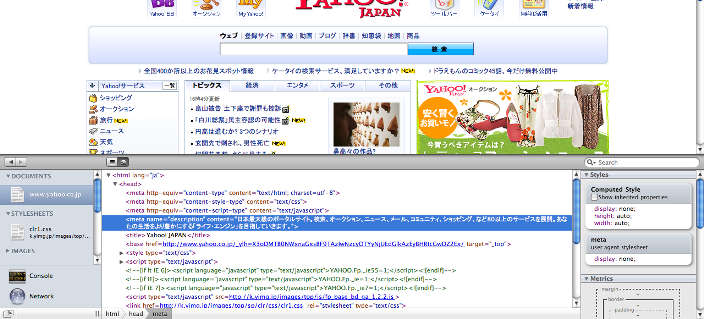
Webインスペクタ/エラーコンソール
Firebugみたいな埋め込み型
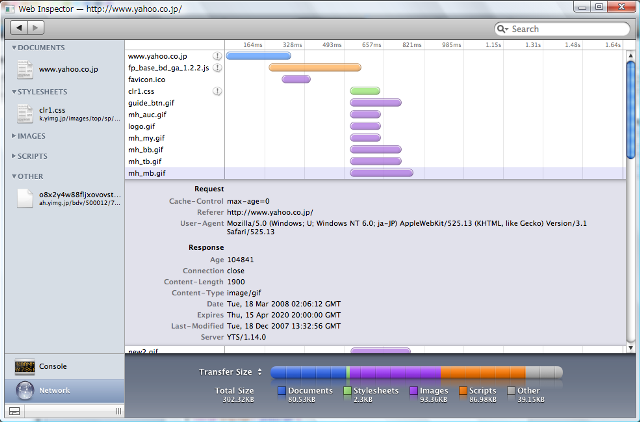
ネットワークタイムライン
ドキュメント・スタイルシート・画像・スクリプトの容量を図で表示してくれて、読み込みを始めてから完了するまでにどのファイルを何時読み込んでいるのかをも視覚的に表示してくれる。ファイル名をクリックすると、ファイルごとにブラウザのリクエストとサーバからのレスポンスを調べることができると。

スニペッドエディタとか
よくわからなかった。3.1からのもの?